Sempat awalnya kepo apa itu sebuah website yang menyuruh kita untuk mengecek data struktur blog pada blogger yang kita miliki. Setelah dicari-cari informasinya ini memang sangat diperlukan karena Google ingin semua yang dirayapinya tidak ada kendala alias baik-baik saja dan normal.
Dan ketika saya mengecek data struktur blog pada blog saya waduh kacau sekali ternyata data tidak terstruktur dengan baik banyak sekali tanda merah alias kesalahan-kesalahan pada data blog saya. Tentunya ini menyangkut pada sebuah artikel atau sebuah postingan kebanyakannya.
Mungkin ini juga penyebab blog masih dianggap sedang dalam proses perbaikan padahala saya rasa blog ini sudah fix dalam segi tampilan.
Mungkin ini juga penyebab blog masih dianggap sedang dalam proses perbaikan padahala saya rasa blog ini sudah fix dalam segi tampilan.
Dan biasanya yang menjadi problems nya adalah pada bagian-bagian tertentu, diantaranya :
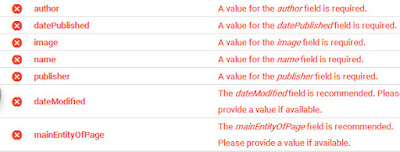
- Image
- Author
- Publisher
- Headline
- DateModified
- DatePublished
- MainEntrityOfPage
- Name
- dll
Dan kali ini saya akan membahasnya secara detail dengan cara yang saya lakukan ketika memperbaiki blog ini. tentunya saya tidak bisa membenahi blog ini dengan sendiri karena keterbatasan ilmu saya dan saya yang masih awam dalam dunia blogging. Alhamdulillah saya mendapatkan referensi dari beberapa blog diantaranya Mas Kompiajaib, Bungfrangki, dan Blog Strukturkode saya menggabungkan dan mencari letak kesalahan pada blog ini dari beberapa artikel dari mereka dan saya coba kemas kembali dari beberapa kesalahan-kesalahan pada data struktur blog ini.
- Menghilangkan Error Image
Kemudian Pilih Tema - Edit HTML
Untuk memudahkan proses gunakan CTRL+F untuk mencari kode
<article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'><b:if cond='data:post.firstImageUrl'>
<div itemprop='image' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<meta itemprop="url" expr:content='data:post.firstImageUrl'/>
<meta itemprop="width" content='700'/>
<meta itemprop="height" content='700'/>
</div>
</b:if><article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> <div itemprop="publisher" itemscope='itemscope' itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope='itemscope' itemtype="https://schema.org/ImageObject">
<meta itemprop="url" content="URL LOGO BLOG"/>
<meta itemprop="width" content="600"/>
<meta itemprop="height" content="600"/>
</div>
<meta itemprop="name" expr:content="data:blog.title"/>
</div>
Anda tinggal rubah URL LOGO BLOG dengan url logo blog anda.
3. Menghilangkan Error dateModified/datePublished
Silahkan anda cari kode yang mengacu pada tanggal dipostingkannya artikel pada kode HTML. Kira-kira yang berada pada blog saya seperti ini
<a class='updated' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished'> <data:post.timestamp/></abbr></a>Kemudian tambahkan kode <span itemprop='dateModified'> sehingga akan menjadi seperti di bawah ini kodenya.
<span itemprop='dateModified'><a class='updated' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished'> <data:post.timestamp/></abbr></a></span>4. Menghilangkan Error MainEntityOfPage
Cari kembali kode dibawah ini
<article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'><div itemscope='itemscope' itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage"/>5. Menghilangkan Error Author & Name
Anda cari kode dibawah, biasanya kodenya berada dibawah kode ini <div class='post-footer'>.
<span class='author' itemprop='author'<span class='author' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'><a expr:href='data:post.authorProfileUrl' itemprop='url' rel='publisher' title='author profile'>
<span class='post-author vcard'><span class='fn' itemprop='name'><data:post.author/></span>
</span></a></span>Anda cari kode dibawah ini
<b:if cond='data:post.authorProfileUrl'>
<a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<data:post.author/>
</a>
<b:else/> <span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta expr:content='data:post.authorProfileUrl' itemprop='url'/>
<span itemprop='name'><data:post.author/></span>
</span><b:if cond='data:post.authorProfileUrl'>
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta expr:content='data:post.authorProfileUrl' itemprop='url'/>
<a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
<b:else/><span itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta expr:content='data:post.authorProfileUrl' itemprop='url'/>
<meta expr:content='data:post.author' itemprop='name' />
</span> <article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>6. Menghilangkan Error Pada Headline
Coba anda cari kode dibawah ini
<h1 class='post-title entry-title'>
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'>
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h1>
Tambahan biasanya kode tersebut berada pada h1, h2, h3. Yang anda cari adalah class='post-title entry-title'
Kemudian anda tambahkan kode yang ditandai menjadi seperti ini
itemprop='headline name'<h1 class='post-title entry-title' itemprop='headline name'>
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'>
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h1>
Catatan : Jika pada template anda ada h1,h2,h3 maka wajib tambahkan pada ketiga h tersebut ya!
Mungkin seperti itu pemecahan masalah dalam data struktur blog yang saya alami. Seperti nya masih banyak juga masalah yang tidak saya temukan tetapi kalian menemukannya jika iya tolong dishare juga di komentar agar saya bisa mengupdate artikel ini.
Terima kasih anda telah membaca artikel Memperbaiki Kesalahan Pada Data Struktur Blog. Jika anda kurang paham silahkan berkomentar dibawah & Ada baiknya jika artikel ini bermanfaat Share ke saudara atau teman anda.


ulasan bagus, minta tolong untuk yg wordpress gan
ReplyDeleteUntuk wordpress saya kurang paham gan, namun untuk settingan pada wordpress sangat minim dikarenakan yang saya tahu wordpress menggunakan widget atau kayak ekstension gitu jadi hanya masang ekstension jadi kemungkinan kecil adanya problem seperti artikel diatas. cmiiw :)
DeleteHalo semuanya, saya Rika Nadia, saat ini tinggal orang Indonesia dan saya warga negara, saya tinggal di JL. Baru II Gg. Jaman Keb. Lama Utara RT.004 RW.002 No. 26. Saya ingin menggunakan media ini untuk memberikan saran nyata kepada semua warga negara Indonesia yang mencari pinjaman online untuk berhati-hati karena internet penuh dengan penipuan, kadang-kadang saya benar-benar membutuhkan pinjaman , karena keuangan saya buruk. statusnya tidak begitu baik dan saya sangat ingin mendapatkan pinjaman, jadi saya jatuh ke tangan pemberi pinjaman palsu, dari Nigeria dan Singapura dan Ghana. Saya hampir mati, sampai seorang teman saya bernama EWITA YUDA (ewitayuda1@gmail.com) memberi tahu saya tentang pemberi pinjaman yang sangat andal bernama Ny. ESTHER PATRICK Manajer cabang dari Access loan Firm, Dia adalah pemberi pinjaman global; yang saya hubungi dan dia meminjamkan saya pinjaman Rp600.000.000 dalam waktu kurang dari 12 jam dengan tingkat bunga 2% dan itu mengubah kehidupan seluruh keluarga saya.
ReplyDeleteSaya menerima pinjaman saya di rekening bank saya setelah Nyonya. LADY ESTHER telah mentransfer pinjaman kepada saya, ketika saya memeriksa saldo rekening bank saya dan menemukan bahwa jumlah Rp600.000.000 yang saya terapkan telah dikreditkan ke rekening bank saya. dan saya punya buktinya dengan saya, karena saya masih terkejut, emailnya adalah (ESTHERPATRICK83@GMAIL.COM)
Jadi untuk pekerjaan yang baik, LADY ESTHER telah melakukannya dalam hidup saya dan keluarga saya, saya memutuskan untuk memberi tahu dan membagikan kesaksian saya tentang LADY ESTHER, sehingga orang-orang dari negara saya dan kota saya dapat memperoleh pinjaman dengan mudah tanpa stres. Jadi, jika Anda memerlukan pinjaman, hubungi LADY ESTHER melalui email: (estherpatrick83@gmail.com) silakan hubungi LADY ESTHER Dia tidak tahu bahwa saya melakukan ini tetapi saya sangat senang sekarang dan saya memutuskan untuk memberi tahu orang lain tentang dia, Dia menawarkan semua jenis pinjaman baik untuk perorangan maupun perusahaan dan juga saya ingin Tuhan memberkati dia lebih banyak,
Anda juga dapat menghubungi saya di email saya: (rikanadia6@gmail.com). Sekarang, saya adalah pemilik bangga seorang wanita bisnis yang baik dan besar di kota saya, Semoga Tuhan Yang Mahakuasa terus memberkati LADY ESTHER atas pekerjaannya yang baik dalam hidup dan keluarga saya.
Tolong lakukan dengan baik untuk meminta saya untuk rincian lebih lanjut tentang Ibu dan saya akan menginstruksikan, dan ada bukti pinjaman, hubungi LADY ESTHER melalui email: (estherpatrick83@gmail.com) Terima kasih semua